
What’s Your Front-end Strategy?
Is front-end strategy something you need? What is it actually? Or do you simply think you will somehow sort out your front-ends on your own? What is front-end for you?
Also, you should not miss the previous part of the article series about web integration – Web integrator and digital transformation. It is a must-read!
My every day experience from a large corporation is, there are twenty, thirty … hundred internal and external systems. Every single one looks different, is controlled differently and is differently maintained – there is a bit of chaos in it, but the corporation says, „we want to simplify it we would like to have a common, unified, user-friendly, light …”front-end“.
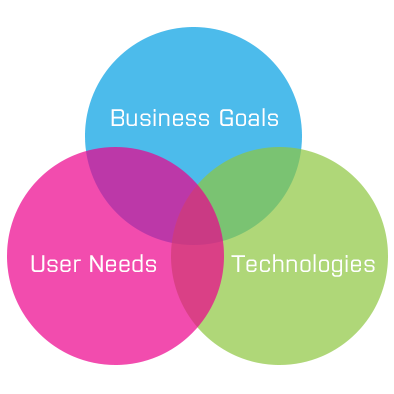
Front-end (FE) can be understood as the presentation layer based on three-tier architecture paradigm and web integrator’s input, as someone who assists with this part of the “SW ecosystem”.
This article aims to summarize the principles of a successful FE, or to be precise the “Common Front-end” and describe the basic stages of a new FE delivery process.
Principles of a Quality and Successful Front-end
I believe that the right FE strategy is based on the following principles, which help ensure that we have a “good and successful” FE from the perspective of users and business goals, as well as it is implemented “correctly”, i.e. effectively, transparently and sustainably.
- Focus on Users
FE is defined by emphasis on interaction with users, how they would utilize the offered FE is priority number one, while maintaining business benefits and given technological conditions. The user must be involved in all steps of the FE development preparation process. - Business Value
FE is a system (application) that has to deliver the desired business value, while we must be able to justify having invested in it. Involving Business people is key throughout the development as well as it is emphasized later on. Business Analyst‘s role that is subsequently represented by a Product Owner role is key to fulfilling such expectations. - Flexibility
FE is part of the application utilized by the user, and it is where all the systems materialize – while actually being „below“, i.e. in the lower layers of the architecture. User requirements change over time as well as business requirements. These changes need to be addressed quickly and flexibly. Often without having to make changes in other parts of the system. FE must be designed to make these changes possible according to the requirements – and ideally prevent them. - Time to Market
Time to Market is closely related to flexibility. We see it as the ability to bring the executed change to the user in the shortest time possible. This requirement is reflected in the need for both quick development and a short “release cycle”. Its condition is to maximize the use of the already existing parts in all stages of FE development. - Measurability
FE technologies allow detailed measuring. The aim is to carry out all changes based on the results of measuring, and then assess the changes by measuring them again. Choosing the right metrics of ‚before‘ and ‚after‘ the change is essential to properly evaluate the change. We can use a variety of metrics – users‘ behaviour, system behaviour (performance, e.g. security), but also business performance metrics (various conversion rates, execution time, etc.). - Iterative Development & Agile Principles
Iterative development with continuous implementation of UX / CX and business capacities are the way to effectively deliver changes. Thanks to its commonly lower complexity this way is more beneficial than the typical “waterfall” control methods, yet they do not exclude each other. - Joint Engagement of Business, IT and UX engagement
Continuous engagement of UX / CX and business value roles is important throughout the whole development. Separating these roles into stages does not meet the principles of iterative development and jeopardizes the future ‘product’. - Keeping Key Know-how
Know-how is acquired (or already exists) throughout the process. Know-how that is key for the FE owner must always be internally properly documented. A prerequisite for this is separating business logic from the presentation layer (FE) and; and ideally, also defining working roles, the appointment of which is primarily done internally. - Performance
So that we can work with our FE system nicely and easily, we need the right response rate based on the number of users and target devices expected to be involved. Furthermore, performance also must be viewed from business perspective. Either way, continuous increase of performance (Performance Tuning) is closely associated with the ability to measure the results. - Security
FE is a “gateway” to the company, thus commitment to safety is crucial. For this reason, security requirements are essential, and must meet the requirements defined by the organization where FE is implemented.

Principles Across FE – Common Front-end (CFE)
Front-ends of individual systems don’t function alone, but interdependently. Therefore, it is important that the following set of rules is observed across all FE systems.
- Consistency
Consistency of behaviour, appearance not only within one FE system but also across systems. User environment must be built on the same principles and provide a consistent and quality user experience. - Re-use
Reusing existing parts both on the level of UI / UX and on the level of technology and development – the ability to reuse components – significantly affects the flexibility and time to market delivery of individual FE systems. - MVP (Multi Vendor Platform) Principle
Regardless of the technology and tools, the possibility to deliver by more suppliers must be preserved and therefore an Anti-Vendor lock must be ensured (independence from one supplier). - Quality
Clear sets of standards to ensure uniform FE quality across systems.
FE Preparation Process
FE preparation process can be divided into three main stages, which are based on software engineering, and which are named after the questions we seek answers to.
- WHO and WHAT?
- HOW?
- Is it O.K. and is it running (correctly)?
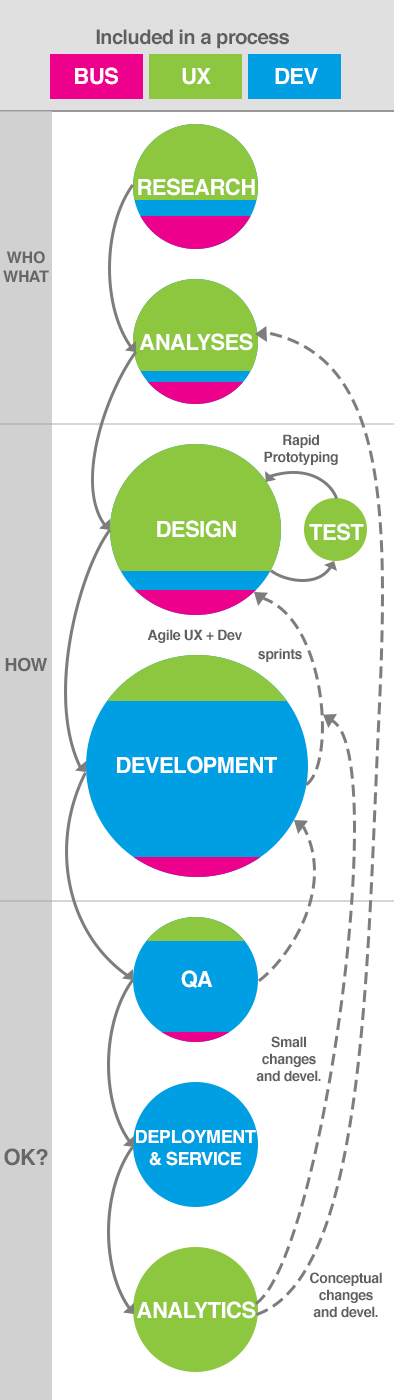
These stages can interlink and the relationships between the individual stages are indicated in the diagram. It is also important to consider how demanding individual stages are. We have illustrated this by the size of the circle.
We can identify three basic groups of roles within the FE development process:
- Business – responsible for the commercial benefit of the system
- UX/CX –FE design and functionality
- DevOps – development, testing and operation
Engagement of these roles is illustrated in colours according to the expected engagement range.

WHO and WHAT?
Research
Any significant FE change starts by doing research. The aim of such research is to collect data (qualitative / quantitative) as the basis for the analytical stage. The data serves to better understand the present and future state, the strengths and weaknesses. We focus on all three key aspects – business, technical and user. We also set comparative metrics and apply their application to the current state.
Analysis
Analysis answers the question – WHAT will be the subject of development, thus how to meet the business, functional, technical and user goals of the project. This is possible only on the basis of an analysis of the data obtained in the previous stage, which will provide us with insights and information about WHO is or will be the user, what their needs, motivations, constraints are, and what kind of tasks they (will) address; and, how competition tackles similar situations; what works and what doesn’t.
As part of this step, processes using design techniques are recommended – especially “mockup” prototype of the future state. These processes are intended to greatly reduce the workload of this step and bring its outputs closer to the contracting authority.
In the absence of functional changes within the FE, this part may be significantly shortened.
HOW
Design
Design primarily answers the question – HOW the final FE will be designed. In a closed environment, the technological part, in particular, is subjected to the existing “technology stack” and to the used patterns (the same can be applied to UX part of the proposal UX).
Compared to the classical concept of IT design, we can achieve here maximum work efficiency and developer can easier understand the design. From the perspective of business and user requirements, we use design visualization, using the methods of rapid prototyping (different levels of detail – sketches, wireframes, interactive HTML prototypes), which greatly minimize the text description of the design.
In addition to streamlining, the aim of prototyping design is a quick client validation of the design and user usability testing. This approach helps us prepare several different variants of the future solution (concepts / ideas) already at the beginning of this stage; we can validate them and select the most appropriate ones for further elaboration.
Increasing the quality of the final design is achieved by an iterative approach, where we test the prototype several times and improve it even further. Naturally, all this happens much before the actual development starts.
In an agile development environment, it is neither necessary nor desirable to design a complete solution prior to the development stage. The development phase can be started once we have prepared a compact Minimal Viable Product and have attained sufficient background data for the first few development sprinters. Finishing off the other parts of the design then takes place in parallel with the development itself. This gives us significant space to save time, as well as we get greater design flexibility that is ready to respond to the changes in goals as they come up during the implementation.
Development/project management
The development stage is iterative as it is interlinked with the design stage. A suitable methodology for iterative development is, for example, SCRUM.
The roles of Product Owner and Scrum Master are key within development. The overall setup of the team must always follow the principle of jointly engaging business and UX.
UX engagement in the development phase has two forms:
- UX designer is part of the DEV team – clarifies the assignment, completes design details, provides support.
- In parallel, prepares/ completes the materials for further sprints.
Every “definition of done” of each solved task must be followed up by quality control abiding by pre-defined concepts – in particular, this regards functional concept and UX concept.
Is it O.K. and is it running?
QA
Despite QA (Quality assurance) being part of the “Definition of Done” for each task, there are still areas that need to be tested separately as per the entire product, taking into account linkage to the surrounding systems. These tests are often performed by specialists outside the primary agile team. It regards, in particular, the following areas:
- Security testing
- Performance testing
- Integration tests
- Standard „check list“ test defined by the client
- User testing
- Expert UX assessment
Deployment and Operation
The processes of deployment and operation itself are fundamentally influenced by the chosen system architecture and technology stack. The very issue of continuous integration and automation of deployment is described, for example, in individual series and is beyond the scope of this article.
Measuring/analytics
An essential step following deployment is continuous measuring of the solution “performance”. This includes activities associated with measuring and evaluation of the set metrics, technical parameters and quantitative / qualitative parameters from users’ perspective.
Based on measuring outputs, it is possible to evaluate fulfilment of the objectives set in the project and to prioritize minor and conceptual changes of the solution.
Another benefit of measuring is being able to further increase the commercial and technical performance.
Was this article helpful?
Support us to keep up the good work and to provide you even better content. Your donations will be used to help students get access to quality content for free and pay our contributors’ salaries, who work hard to create this website content! Thank you for all your support!

Reaction to comment: Cancel reply