
Web integration project phases
Ensuring that phasing and setting appropriate stages for development are the key aspects of a web integration project in terms of its ultimate success.
Also, you should not miss the previous part of the article series about web integration – What is a corporate web portal and what are its goals? It is a must-read!
In the article 10 tips for a successful web integration project one of the suggestions was breaking down the project into specific parts. Phasing the development enables you to respond flexibly to demands that arise as the project develops. We recommend a phase length of around three months. If it is longer, there is a greater risk of changes to requirements, forcing work already carried out to be done again. In turn, this can increase project costs.
Project work is divided into several phases, which can be carried out both as part of the individual stages and as part of the project as a whole. On the other hand, a single phase – often development – can be divided into stages.

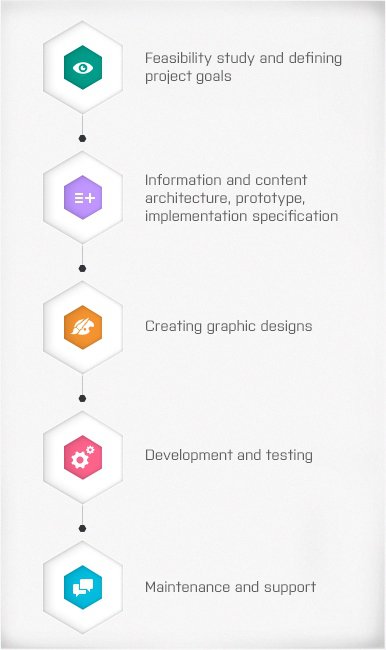
1.Setting up a feasibility study and defining project goals
It is frequently the case that the project leaders define goals. There is therefore a need to be specific and define goals particular to different sectors and, in some cases, for different target groups. It is also important to define metrics, which indicate goal fulfilment, in terms of visitor numbers, business or process goals or others.
2. Information and content architecture, prototype and implementation specification
This step deals with two basic questions: WHAT and HOW the project will be carried out. WHAT refers to the information/content architecture and the prototype, and, of course, with a suitable description of individual parts. For a more complicated specific functionality, which will require special conditions, software engineering suitable for describing such parts can be used (e.g. UML). Such a part should have maximum independence in terms of technology and is appropriate as documentation for tender proceedings for the supply of further parts of the development.
The HOW refers to the implementation specifications, which take into account specific questions about settings and operation. Output in the form of a document should clearly describe how the qualities applied to the platform will be used and how a specific of the functionality will be implemented, how any integration links will be created, data storage will be operated, and how technical architecture will be implemented, including future deployment. The issue of information migration is also important.
3. Creating graphic designs
The graphic designs define the solution’s visual appearance. In the second step it is important to identify key (node) pages which require separate design, and a uni page template should be created too, which also defines the appearance of the content elements used in the user interface (buttons, links, tables, forms…). The graphic design is most often implemented in two stages. In the first stage, alternative proposals for the design are prepared in the form of a home page (or selected subpages) and a design is then selected, which will be worked up into the chosen number of key pages.
4. Development and testing
Development itself can be divided into several activities running in parallel. There is therefore an option to create a prototype directly on the existing platform relatively fast and start working on the content as quickly as possible. Despite the “simplicity” of the content, it is often the cornerstone of the entire project.
Installing and configuring the platform on either development or operating environment. It is recommended to address the issue of installation on the operating environment (hosting) at the very beginning of the project so any potential problems can be detected on time and they can be resolved.
- Site building – preparation of the portal structure, including setting the language version, security, and user rights. Of course, it is better to have a platform where these issues can be addressed without the need for developers.
- Content building – frequently includes content migration, which due to its nature requires the cooperation of developers. If content is addressed only at the level of working with the platform, or with the CMS, it is possible to start immediately after platform preparation, depending on the options, or, in cooperation with the site building part.
- HTML coding requires a completed layout, but it can be worked on in parallel with site building and content building.
- When programming new functionalities, the procedures of the chosen method are adhered to. Programming can be further divided into individual parts according to priorities, or possible independence of individual parts (modules). Subsequent testing undergoes several methods – every output of every project phase must be checked! You can read more about testing in Quality management and software testing in web integration.
Development ends with the project launch – either into the pilot phase or production phase.
Maintenance and support
The work does not stop after the project ends. Further development is essential in terms of project success and its flexibility, with regard to the changing customer needs. As was mentioned in the 10 tips for a successful web integration project article, it is vital to ensure guaranteed accessibility and development support (service).
You can now follow the next part – article called: Roles in a web integration project.
Was this article helpful?
Support us to keep up the good work and to provide you even better content. Your donations will be used to help students get access to quality content for free and pay our contributors’ salaries, who work hard to create this website content! Thank you for all your support!

Reaction to comment: Cancel reply