
Principles and topology of web integration
This article outlines the basic ways of linking (integration) of systems/applications that meet integration criteria. It also defines what integration is not.
Also, you should not miss the previous part of the article series about web integration – 10 tips for a successful web integration project. It is a must-read!
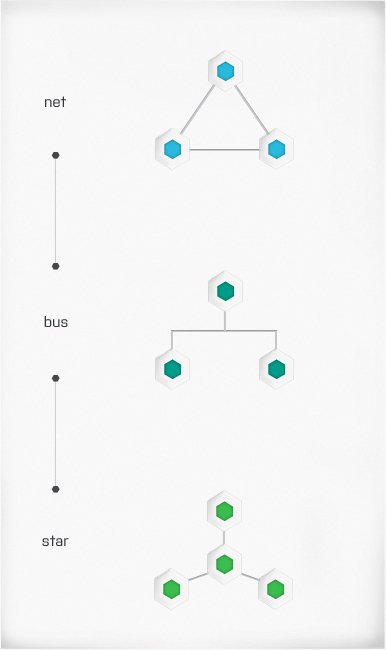
In practice, a web integration project is different from system integration in terms of the principles of integration links. Under system integration, we can frequently talk about (at the highest level of abstraction) integration links between individual parts of a system. This corresponds to the network topology, when one component can be interconnected with one or more other components. Alternatively (and in ideal cases), system integration can refer to bus topology, where individual components are system integrated into a single joint platform for exchanging information between them (ESB – Enterprise Service Bus).
In general, a web integration project can be depicted by a star diagram featuring a central point for the integration links of all the necessary parts (of course, connecting on an internal data bus is another possibility). It is therefore the case that the solution comprises outputs from different sources, which can also be external.

What criteria must integration fulfil?
Linking several systems (or system outputs) to a functional portal requires adherence to certain principles, which enable further smooth development of the portal and will not impede any changes carried out in the future.
Connecting information but not pages
The goal is to achieve centralised presentation of information taken from various sources as well as a central link-up of information, which is then distributed to different target systems. Essentially, the focus should be on information/data rather than the application as a whole and in some cases “pages“. A whole range of software procedures exists for data integration, e.g. the link up at the data level, provision of structured data, web services in SOAP format, REST or other standards. Such a connection enables data to be worked with to the fullest extent on the portal level, without limiting the appearance of the website.
Enabling individual output visualisation
The user experience (UX) is currently of key importance for web solutions. Users want a simple, easy to use and comprehensible interface, with minimum effort required to achieve the desired outcome, regardless of the end equipment used (desktop, mobile, tablet, smart TV, information kiosk) – known as multichannel information provision.
Given the length of the portal life cycle, allowances should be made for changes (improvements) to the qualities mentioned above over time. During its life, the portal will undergo several overhauls, and the graphics will tend to change, according to marketing requirements (seasonal aspects, special offers, and events). Each of these situations requires integration links, which provide full visual control of the data on the portal level (the iFrame, as mentioned above, does not).
Security
When the issue of security of transferred data is paramount, the chosen solution should comply with security requirements. In addition to security on the network/communication level, an interface should be selected that enables user identity to be processed, based on which correct data are accessible.
If the right interface is selected, it is no problem to centrally manage access on the portal level on the portal level, and to external data.
Efficiency, stability and accessibility
The demands for stablity and accesibility of a solution itself often predetermines the method chosen for integration. For large data transfers, off-line connections are often used, where the data is transferred in batches in timed intervals. One example is catalogue generation in an e-shop.
On the other hand, in applications requiring a direct connection to internal systems, e.g. for verifying specific data on clients, an on-line method of question-answering with sufficient capacity should be chosen.
Integration connectors are also chosen with regard to the required accessiblity of the whole solution because arranging the link must be in line with such solution accessibility.
Platform independence
The Internet world is diverse; individual systems/applications are operated on a number of platforms, written in a variety of programme languages and providing various interfaces. Despite this, a whole range of standards is available (e.g. RFC), which makes connection easier.
When designing Integration links, a solution must be chosen based on these standards and enables individual parts to be replaced, without the need to make changes to another page, i.e. when preserving a defined interface.
What integration is not
In practice, it is very common to come across connection requirements systems/applictions, which not only offer an appropriate interface (web services, API, structured outputs and the data linking option). Such examples are often resolved with the help of a HTML tag iframe and reading external content. In these cases, the issue is not simply about integration. No integration criteria are fulfilled, and in practice the most frequent problem is the content displayed on various media, when changes are made to the design. When designing the project as a whole, a similar system is required, which does not provide suitable interfaces to identify on time (ideally) and include them in the project so that it is appropriate for integration.
Another frequent example is sending data by e-mailing, usually using an online form. In addition to the unreliability of the channel (e-mail) there are concerns that a connection does not meet all the above requirements, especially of security, efficiency and platform independence.
Author’s note: in my entire work experience, the biggest nightmare is when the client says, “It’s just a simple form. Send the filled-in information by email – that’s all you need to do.“
You can now follow the next part – article called: What is a corporate web portal and what are its goals?
Was this article helpful?
Support us to keep up the good work and to provide you even better content. Your donations will be used to help students get access to quality content for free and pay our contributors’ salaries, who work hard to create this website content! Thank you for all your support!
Reaction to comment: Cancel reply