
10 Best Code Editors for Programmers and Developers in 2022
As a programmer, your primary tool is a code editor, which helps you to put your thoughts into code. To change HTML and CSS code, all you need is a simple text editor; the rest is up to your imagination and talent.
You may, however, employ code editors with powerful editing tools to make your work somewhat quicker. These features will help you when you’re developing, debugging, or testing the code.
A code editor is just a text editor that is tailored to the development of an application. It might be a stand-alone application or a component of an Integrated Development Environment (IDE). They make it easier to write and understand source code by separating the pieces so developers can see their code.
It’s hard to choose just one code editor as the best overall because there are so many different coding languages and approaches. We’ve prepared a list of the top 10 code editors available on the internet.
We’ll go through everything each one has to offer and let you choose the one that best meets your needs.
So keep reading to see if you can discover an editor that can improve the way of your work.
List of Top 10 Best Code Editors
1. Notepad ++

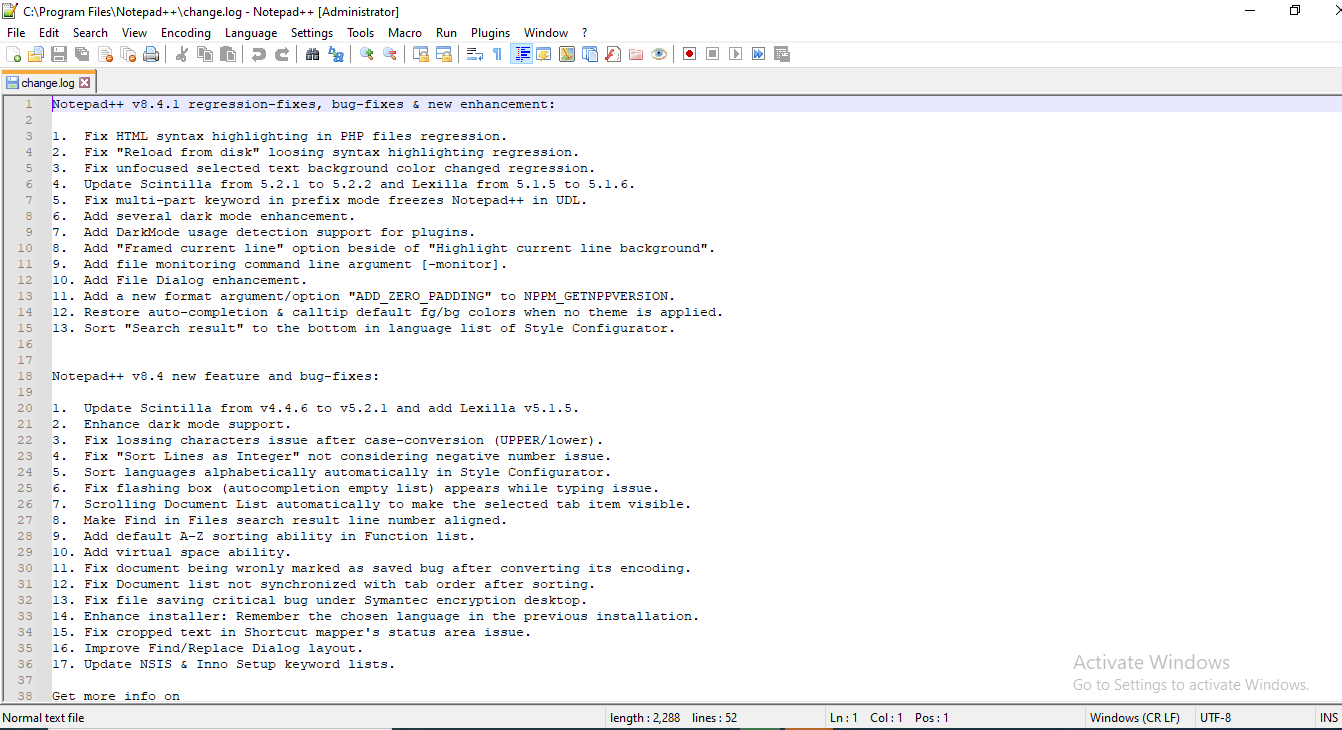
Notepad++ is a well-known free code editor that has been used by developers all around the world for quite some time. It’s significantly less complicated, with fewer bells and whistles. The editor is approximately 4MB in size. In that small space, though, it packs a powerful impact! This code editor executes at an astonishing rate, which is ideal for modern computers.
Notepad++ is a WYSIWYG editor which comes with a long list of common features and supports over 50 programming, scripting, and markup languages, as well as the syntax, highlighting, and code folding. The users can customize this WYSIWYG editor to their choice. But, if you’re prepared to accept its old appearance and feel, it’s a simple-to-learn tool for the most basic code editing requirements.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Notepad++ :
Software
- Windows Vista, XP, and newer versions
Hardware
- At least 512 MB RAM
- 100 MB of free storage space in hard disk drive
- Intel Pentium 4 or newer processor
Pros
- Support keyword filling and function completion
- Support for a multilingual environment
- Marking of syntax
- A quick-to-launch small program.
- Sidebar editing is supported.
- Editing in collaboration
- Auto-saving
Cons
- Outdated appearance
Shortcuts
| Buttons | Action |
| Ctrl + Left Mouse Click | Start the new selected area |
| ALT + C | Column Editor |
| Ctrl + D | Duplicate the Current Line |
| Ctrl + T | Switch the current line position with the previous line position |
| Ctrl + Shift + Up | Move the Current Line |
| Alt + Shift + Arrow Keys | Column Mode Select |
Plugins
Alignment of Codes
The code alignment plugin aligns the code and allows us to align it with whatever sign we choose.
Autosave
This plugin is a lifesaver for many folks since it saves your code automatically.
NPPExport
NPPExport is a plugin that transforms markdown files to HTML or RTF format (Rich Text Format).
Multi-clipboard
When you enable Multi-clipboard, a window appears on the left side of notepad++, containing all of the histories of the code you’ve copied.
Compare
This plugin allows you to view two files side by side in order to compare them and detect differences or similarities based on your needs.
SpellChecker
This plugin scans the code for spelling mistakes and then corrects them.
JSToolNpp
This plug-in helps javascript developers provide relevant tools while writing code.
2. Brackets
Joining and making connections across design and execution is one of the easiest strategies to progress in web development and brackets that try to accomplish that precisely. Brackets is an open-source WYSIWYG editor available for free. It’s a strong text editor with huge support for different programming languages.
The most notable feature distinguishing Brackets from other code editors is its outstanding “Extract” capability. This function allows you to choose colors, dimensions, fonts, gradients, and other elements from a Photoshop file and convert them to a web-ready CSS.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Brackets smoothly :
Software
- Windows Vista, XP, and newer versions
Hardware
- At least 1 GB of RAM
- 1 GB of free storage space in a hard disk drive
- Intel Pentium D or newer processor
Pros
- With a web connection, you can see what’s going on in real-time
- It is Lightweight (only 40 MB)
- The user interface is simple and easy to manage
- The syntax of the code is underlined automatically
- Because it’s an open-source platform, it’s very easy to customize
- Provides faster access to a specific section of the code
- The user interface is pleasing to the eye
Cons
- There are some glitches in the compilation
Shortcuts
| Go to document end | Ctrl + End |
| Open line below | Ctrl + Enter |
| Open line above | Ctrl + Shift + Enter |
| Rename | F2 |
| Find next | F3 |
| Find previous | Shift + F3 |
| Next bookmark | F4 |
| Previous bookmark | Shift + F4 |
| Reload | F5 |
Plugins
Beautify
The Beautify Brackets addon improves the appearance of your code. It not only improves the readability of your files but also provides a useful shortcut key for beautifying them.
Auto Prefix
Autoprefixer is a postprocessor that optimizes the handling of vendor prefixes. CSS files are parsed by Autoprefixer, which then adds vendor prefixes to CSS rules.
Emmet
It improves your HTML and CSS workflow by allowing you to fill in CSS-like expressions that are dynamically processed and create output that matches what you typed in the abbreviation.
Minimalist
Minifier compresses JavaScript and CSS files and stores them as filenames in brackets.
Use the keyboard shortcut CMD+M or Ctrl+M to minify a file. It reduces files and saves space on your computer.
3. Visual Studio Code (VS Code)

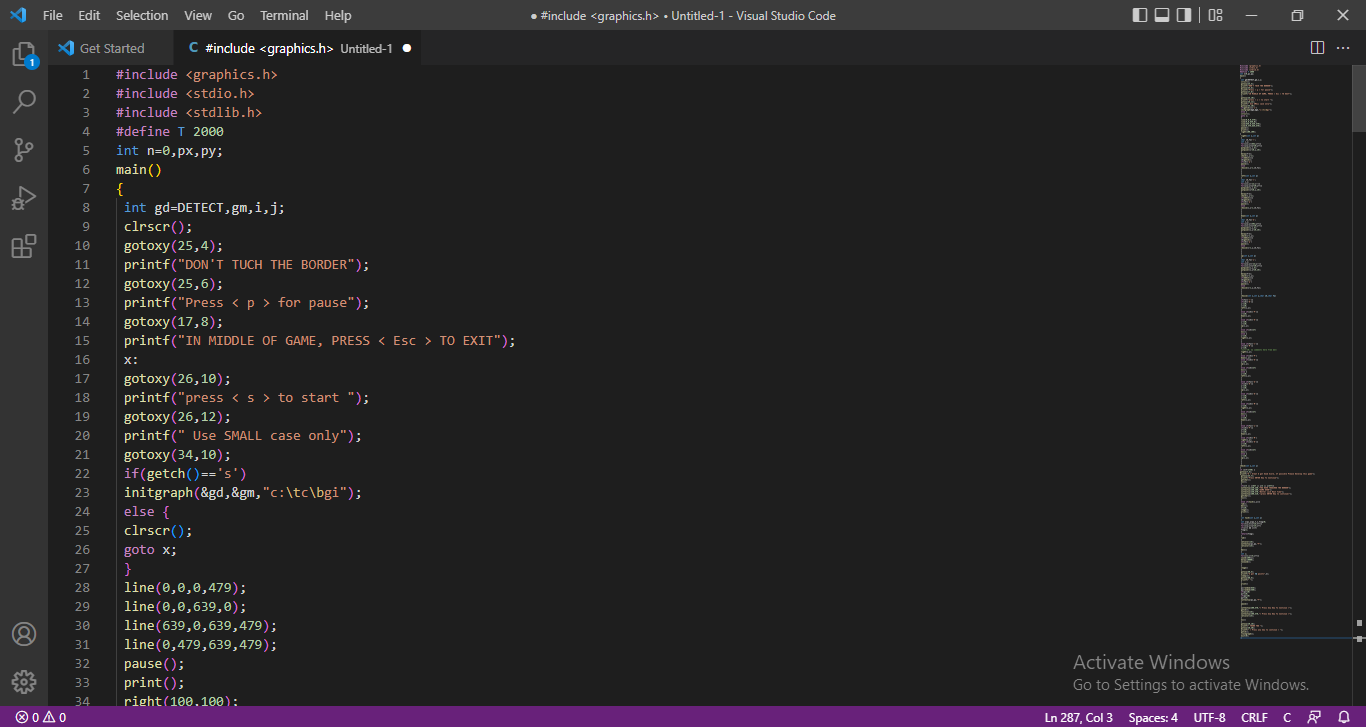
Visual Studio Code is a code editor that is part of the Microsoft production line. It is among the most feature-rich and well-rounded code editors. It’s an open-source code editor that covers a broad range of programming languages and frameworks, including C, C++, and C#, as well as new languages like Go, Rust, and Node.js.
Visual Studio Code contains a lot of cool tools that can help you speed up your coding. The application’s use of artificial intelligence is one of its most effective and highly time-saving features. This ensures that the software reads all of the code that the programmer writes in the application. As a result, it creates code-writing auto-responses focused on different types, function definitions, and other key information.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Visual code studio smoothly:
Software
- Minimum Windows 10 version 1703 or higher for personal computers
- Minimum Windows 7 SP1 for low-end computers
Hardware
- Minimum 1.8 GHz and 64-bit processor. A 4-core processor is recommended for heavy coding
- 2 GB of RAM is useable, but 4-GB RAM is recommended for the smooth operation of Visual studio code
- Minimum of 4 GB of free space in the HDD. For better speed, install it on an SSD.
Other Requirements
- .NET Framework 4.5.2 minimum
- WebView2 runtime
Pros
- Refactoring and debugging of code
- It’s simple to extend and customize
- Working with Git and other SCM providers is extremely easy
- There’s a built-in debugger
- Can determine whether any code snippets are missing
Cons
- Compilation speed is slow if compared to some other editors
Shortcuts
| Button | Action |
| CTRL+. | Automatically rectify mistakes |
| CTRL + SHIFT + SPACE | Show a function’s signature |
| CTRL + P | Open a specific file from a huge project |
| CTRL + SHIFT + L | Change the names of files |
| CTRL + B | Toggle sidebar |
| CTRL + K + X | Cut white spaces |
| CTRL + SHIFT + L | Add cursors to all matching selections |
Plugins
Open-In-Browser
There is no built-in mechanism in VSCode for opening files on the internet. This extension introduces a unique option to the context menu called Open With Default Browser, and also commands panel choices for launching in a browser of your choosing.
Quokka
Quokka is a troubleshooting tool that provides real-time feedback on your code. It displays previews of functional outcomes as well as computed values for variables.
Faker
Using the famous Faker JavaScript package, quickly inject placeholder data. You may produce random names, addresses, photos, phone numbers, or traditional Lorem Ipsum texts.
CSS Sneak Peek
You may trace the definitions of CSS classes and ids in your stylesheets with this plugin.
Color Info
Color Info is a little plugin that provides you with a variety of details about the colors you’ve used in your CSS.
4. Blue Fish
Bluefish is a dynamic open-source and free code editor designed primarily for web developers and designers with a lot of expertise. It works with a variety of programming and markup languages, although it’s mostly used to create dynamic and interactive websites.
If you like working on a lot of different applications at once and don’t want to waste time waiting for the code editor to run your code, Bluefish is the code editor for you. BlueFish is a lightning-fast code editor that can handle a wide range of markup languages. The technology is so powerful that it can load a whole page in less than a second!
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Bluefish smoothly:
Software
- Windows Vista, XP, and newer versions
Hardware
- At least 512 MB RAM
- 500 MB of free storage space in a hard disk drive
- Intel Pentium 4 or newer processor
Pros
- After a crash or shutdown, changes can be automatically recovered.
- Hundreds of files are loaded in seconds.
- Supports remote files on multiple threads.
- Almost every programming language is supported.
- Text window with anti-aliasing.
- Multiple document interface (opens 500+ documents in seconds).
Cons
- Might lag during heavy coding sessions
- No plugins support
Shortcuts
| Button | Actions |
| SHIFT + CTRL + BB | Select parent block |
| CTRL + D | Duplicate line |
| SHIFT + CTRL + C | Toggle comment |
| CTRL + L | Goto line |
| CTRL + F | Search |
5. TextMate

TextMate is a premium segment source code editor for Mac OS that has a really nice interface. It’s a multi-purpose text editor with a variety of new and interesting features. Moreover, it is available free of cost.
It contains ready-to-use macro packages and snippets of source code or text (snippets) for a variety of computer languages. If you’re searching for a free text editor for your Mac, TextMate is an excellent choice.
Installation Link: Download
Specifications
Your MAC needs to have the following specifications to run text mate smoothly:
Software
- MacOS X Leopards and newer versions
Hardware
- At least 512 MB RAM
- 300 MB of free storage space in hard disk drive
- Intel Core 2 Duo or newer processor
Pros
- Management of the clipboard is simple.
- Search and replace tools
- Common Tasks Auto-Indent
- Code blocks that can be folded
- Marcos, which reduces redundant effort
- Syntax is highlighted.
Cons
- No plugins support
Shortcuts
| Ctrl+Optn+Cmd+V | Clipboard history |
| Ctrl+Cmd+V | Paste without indentation |
| Optn+Cmd+E | Freehand editing mode |
| Optn+Cmd+O | Overwrite mode |
| Optn+Cmd+I | Show Invisibles |
| F1 | Fold current block |
| Ctrl+Optn+Cmd+D | Show project drawer |
6. BBEdit

BBEdit is unquestionably one of the earliest code editors for Mac. This fast and feature-rich text editor has a simple user interface that makes browsing files and working on projects easy.
HTML, JavaScript, Perl, Python, VBScript, and SQL are among the 44 programming languages supported. It was created with the aim of writing, scanning, transforming, and manipulating text code.
Installation Link: Download
Specifications
Software
- Mac OS X 10.0 or above
Hardware
- At least 512 MB of RAM
- At least 300 MB of empty disk space
- 7 MHz or faster processor
Pros
- Auto indentations are supported.
- Syntax highlighting for all supported languages.
- Helps to convert text documents’ character encoding.
- There are powerful search and replace options available.
- Allows you to compare text files.
- Text items and custom tags can be saved and inserted as needed.
- Easily integrates into current workflows.
Cons
- Not available for Windows
- No plugins support
- Might not work on some old Mac versions
Shortcuts
| Button | Action |
| CMD + ‘ | Cycle through windows |
| CMD +; | Find misspelled words |
| CMD + \ | Hard wrap |
| CMD + OPT-OUT-ARROW | Open counterpart |
| CMD + SHIFT + L | Set breakpoint |
7. Espresso

Espresso is a free Mac-only web editor that makes creating, editing, and publishing web pages a breeze. It’s an excellent code editor and user-friendly for beginners. But it also has a lot of complex functions.
You can now stop wasting hours attempting to configure an unreliable server using Espresso. The current version has a Clodette interface that lets you instantly modify and sync servers, as well as easily post your material.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Espresso smoothly :
Software
- Windows 7,8 and newer versions
Hardware
- At least 1 GB RAM
- 2 GB of free storage space in hard disk drive
- Intel Core 2 Duo or newer processor
Pros
- Easy to use because of its clean and modern UI.
- You may drag & drop code snippets here.
- XRay preview allows you to see a preview of your layout while you code
- Several plugins and themes are available.
- With groupings, style samples, and Fast Filter, it’s easy to explore your code structure.
- Provides a robust plug-in API for syntax, formatting, and other functionalities.
Cons
- A bit expensive
Shortcuts
| Button | Actions |
| CMD + SHIFT + L | Select current line |
| CMD + E | Set selection as search |
| CMD + + | Resize text up |
| CTRL + OPT + B | Select current scope |
| CMD + CTRL + SHIFT + F | Replace all in selection |
| CMD + OPT + R | Toggle regex searching |
8. Atom

It’s a cross-platform WYSIWYG code editor made by programmers for programmers. Atom is an ‘easy to hack’ text editor, which indicates it allows beginner and intermediate coders to design their own text editor without having to have years of programming expertise. Doesn’t it sound awesome?
Collaboration when working to exchange ideas is one of the most essential things for all programmers. You can achieve this directly in your editor using Atom.
Atom users can contribute packs and themes for the program in the same way as WordPress users can. Atom used to have speed and stability issues, however, they have considerably improved as the platform has evolved.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Atom smoothly :
Software
- Windows 8.1 and newer versions
Hardware
- At least 2 GB of RAM
- 4 GB of free storage space in hard disk drive
- Intel Core i3 1st generation or newer processor
Pros
- Provide intelligent auto-completion choices.
- The editing between platforms is supported.
- Quick and dependable
- Git and Github integration
- Package management built-in
- There are many plugins to choose from.
- Projects and files are readily available.
Cons
- Sometimes automatically crash during compilation
- Not suitable for heavy coding tasks
Shortcuts
| Button | Action |
| Ctrl + Shift + D | Duplicate line |
| Ctrl + Alt + . | Complete bracket |
| Ctrl + Alt + M | Select code inside matching brackets |
| Ctrl + Alt + / | Use Regex in search |
| Alt + \ | Toggle focus tree view |
| Alt + Arrow Left | Recursively expand directories |
Plugins
Emmet
It’s a source code tool that allows front-end developers to easily produce HTML and CSS, as well as bespoke code snippets for anything at all.
Ask Stack
Ask Stack Overflow is a plugin that allows you to search Stack Overflow and get coding samples right in Atom instead of having to go through replies.
Git-blame
Git-blame is another excellent Atom package that allows you to toggle comments in the editor. To do so, just hit Ctrl + B or right-click on your file and pick Git Blame from the menu.
Linter
It works with HTML, HAML, JSON, CSS, SCSS, Java, and a number of other languages. It helps to increase the compilation speed of the code
Beautify atom
Those that work in big units may find this plugin really helpful, as the code will be structured in a consistent way that everyone can understand. HTML, CSS, Python, Ruby, C, and more languages are supported by the plugin.
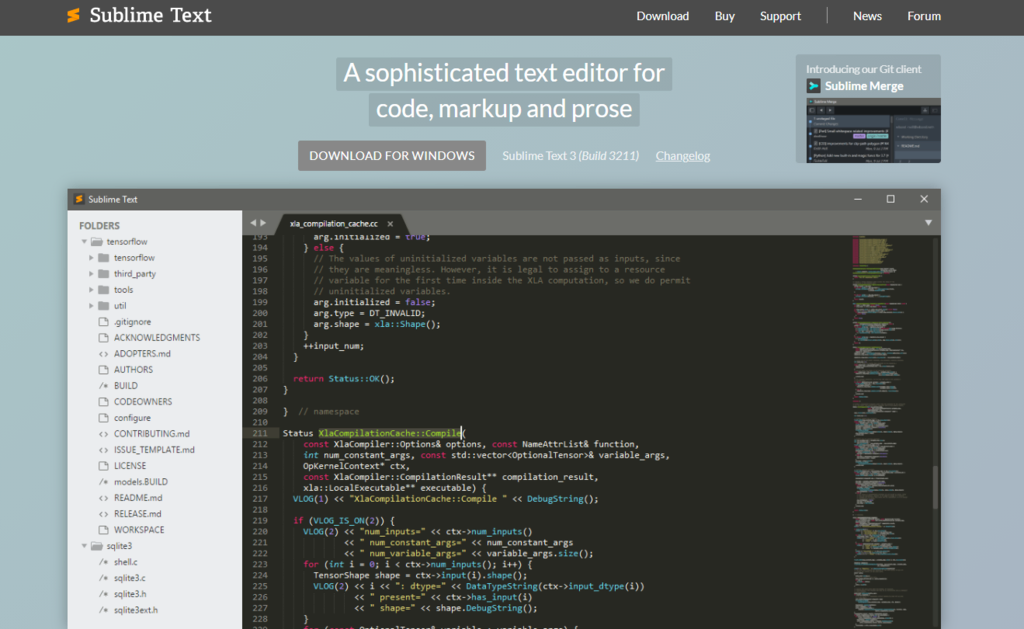
9. Sublime Text

Sublime Text is known for its outstanding speed. It has all of the capabilities you’d expect from a capable WYSIWYG editor, as well as a lot more. It’s simple to use, accessible, and available to modify your file practically as soon as you press the button. One of the things which makes it the greatest code editor in its category is its speed.
You’ll need to download some more plugins if you really want to enjoy the best out of Sublime Text.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run sublime text smoothly :
Software
- Windows 7 and newer versions
Hardware
- At least 1 GB of RAM
- 2 GB of free storage space in a hard disk drive
- Intel Core 2 Duo or newer processor
Price: Sublime Text is available for free download and uses for a limited time, but a license costs $80 for continuous usage.
Pros
- Quick and lightweight
- Allows you to modify multiple lines at the same time.
- Can be quickly customized to your preferences.
- Split editing is supported.
- API and package with a lot of power Environment
- Syntax highlighting
Cons
No luck in finding any con
Shortcuts
| Button | Action |
| Ctrl + [ | Un-indent current line(s) |
| Ctrl + ⇧ + D | Duplicate line(s) |
| Ctrl + ⇧ + V | Paste and indent correctly |
| Ctrl + Alt + Up | Column selection up |
| Ctrl + P | Quick-open files by name |
| Ctrl + R | Goto symbol |
Plugins
Package Control
The first and most important Sublime Text plugin is Package Control. It makes installing, downloading, and updating packages and plugins in Sublime Text pretty easy.
Emmet
Emmet is a plugin that uses snippets to make HTML and CSS writing quicker. It uses acronyms that extend to HTML tags that are legal.
Alignment
The Alignment plugin eases the aligning of several choices or multi-line selections.
GIT Gutter
GitGutter adds diff suggestions to the sidebar’s gutter, bringing some Atom capabilities to Sublime.
10. Vim

It is another tool that is said to be extensive and may be regarded as an IDE within itself. For many old-school developers as well as typing lovers, Vim is a favorite. This code editor has a long and glorious history; it evolved from the Vi editor in 1976 and is still under development today.
The software is fully controlled by the keyboard, which makes it considerably faster and more efficient – but only if you put out the willingness to know how to use it. Vim may greatly boost your coding efficiency if you take the time to learn it.
Installation Link: Download
Specifications
Your PC needs to have the following specifications to run Vim :
Software
- Windows Vista, XP, and newer versions
Hardware
- At least 512 MB RAM
- 500 MB of free storage space in a hard disk drive
- Intel Pentium D or newer processor
Pros
- Rock-solid and lightning-quick.
- Support for a large number of plug-ins.
- Dozens of programming languages and file types are supported.
- Ultra little memory footprint.
- Change and find with ease.
Cons
- No plugins support
Shortcuts
| Buttons | Action |
| H | Cursor left
|
| J | Cursor down |
| L | Cursor right |
| K | Cursor up |
| W | Jump by the start of words
|
| $ | end of line |
Conclusion
Code editors are one of the most important parts of the whole coding procedure. It decides how your code will proceed, compile, and run. Therefore, choosing the right code editor is extremely necessary.
In this blog, we have gone through multiple code editors and found Notepad++ to be the best one overall. However, each code editor is different in terms of plugins, shortcuts, and performance. Therefore, you should choose your code editor carefully.
Was this article helpful?
Support us to keep up the good work and to provide you even better content. Your donations will be used to help students get access to quality content for free and pay our contributors’ salaries, who work hard to create this website content! Thank you for all your support!



Reaction to comment: Cancel reply